Bước 1: Thêm mẫu Font
Awesome cho Blogger của các bạn
Bước này các bạn có thể bỏ
qua nếu trên template của blog các bạn đã tích hợp sẵn bộ font awesome
rồi. Nếu không có bộ font này, các bạn chép hết đoạn code bên dưới
và chèn trước thẻ </head>
Lưu ý nếu các bạn nào làm
chưa quen có thể backup temlate của các bạn lại để phòng có sự cố
gì sẽ quay trở lại được nhé
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) {
"use strict"; var i =
window.document.createElement("link"); var o = t ||
window.document.getElementsByTagName("script")[0]; i.rel =
"stylesheet"; i.href = e; i.media = "only x";
o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n ||
"all" }) }
loadCSS("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css");
//]]>
</script>
<noscript>
<link
href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'
rel='stylesheet'/>
</noscript>
Bước 2: Thêm mẫu CSS
cho code demo và dowload. Chép hết đoạn code bên dưới và chèn trước
]]></b:skin>
/* CSS Demo & Download
Buttons By (www.TwistBlogg.com) */
.bie-slide,
.bie-slide2 {
position: relative;
display: inline-block;
height: 40px;
width: 170px;
line-height: 40px;
padding: 0;
border-radius: 50px;
background: #fdfdfd;
border: 2px solid #f84f4f;
margin: 10px;
transition: all 0.5s ease-in-out;
}
.bie-slide2 {
border: 2px solid #36D7B7;
}
.bie-slide:hover {
background-color: #f84f4f;
}
.bie-slide2:hover {
background-color: #36D7B7;
}
.bie-slide:hover span.circle,
.bie-slide2:hover span.circle2 {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #f84f4f;
}
.bie-slide2:hover span.circle2 {
color: #36D7B7;
}
.bie-slide:hover span.title,
.bie-slide2:hover span.title2 {
left: 40px;
opacity: 0;
}
.bie-slide:hover span.title-hover,
.bie-slide2:hover span.title-hover2 {
opacity: 1;
left: 28px;
}
.bie-slide span.circle,
.bie-slide2 span.circle2 {
display: block;
background-color: #f84f4f;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 30px;
height: 30px;
width: 30px;
top: 0;
left: 0;
transition: .5s;
border-radius: 50%;
}
.bie-slide2 span.circle2 {
background-color: #36D7B7;
}
.bie-slide span.title,
.bie-slide span.title-hover,
.bie-slide2 span.title2,
.bie-slide2 span.title-hover2 {
position: absolute;
left: 65px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #f84f4f;
transition: .5s;
}
.bie-slide2 span.title2,
.bie-slide2 span.title-hover2 {
color: #36D7B7;
}
.bie-slide span.title-hover,
.bie-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.bie-slide span.title-hover,
.bie-slide2 span.title-hover2 {
color: #fff;
}
/* CSS Demo & Download
Buttons By (www.TwistBlogg.com) */
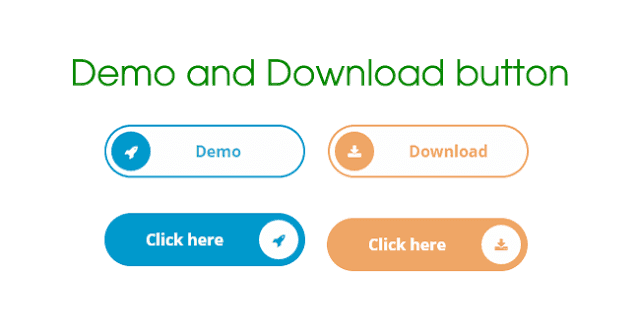
Bước 3: Tiến hành chèn
nút demo và download vào bài đăng blog
Để chèn nút demo và download
trên bài đăng. Các bạn chuyển sang chế độ soạn thảo trên Html và paste
hết cả đoạn vào vị trí muốn chèn thích hợp
<div id="wrap"
style="text-align:center">
<a
class="bie-slide" href="#" rel="no-follow"
target="_blank">
<span class="circle"><i
class="fa fa-laptop"></i></span>
<span
class="title">Demo</span>
<span
class="title-hover">Click here</span>
</a>
<a
class="bie-slide2" href="#" rel="nofollow"
target="_blank">
<span class="circle2"><i
class="fa fa-download"></i></span>
<span
class="title2">Download</span>
<span
class="title-hover2">Click here</span>
</a>
</div>
Ngoài ra, các bạn cũng có
thể tách riêng ra hai nút riêng biệt khác nhau
- Nếu chỉ chèn nút DEMO thì
đoạn code chèn:
<div id="wrap"
style="text-align:center">
<a
class="bie-slide" href="#" rel="no-follow"
target="_blank">
<span class="circle"><i
class="fa fa-laptop"></i></span>
<span
class="title">Demo</span>
<span
class="title-hover">Click here</span>
</a>
</div>
- Nếu chỉ chèn nút
DOWNLOAD thì đoạn code chèn:
<div id="wrap"
style="text-align:center">
<a
class="bie-slide2" href="#" rel="nofollow"
target="_blank">
<span class="circle2"><i
class="fa fa-download"></i></span>
<span class="title2">XEM VÀ TẢI</span>
<span
class="title-hover2">Click here</span>
</a>
</div>
Ngoài ra tùy theo mục đích
sử dụng của các bạn, có thể chạy các icon theo ý thích hợp mục
đích của bài đăng bằng cách thay ở:
<i class="fa
fa-laptop"></i> và <i class="fa
fa-download"></i>
Lưu ý nhỏ là nếu các
bạn nào không muốn làm nút tròn mà thích nút vuông thì có thể
chỉnh thông số tại: border-radius:
50px trong mục .bie-slide,.bie-slide2{..}
Đến đây coi như các bạn đã hoàn thành việc cài đặt nút demo và download đẹp cho blog rồi đó. Các bạn cứ yên tâm là đoạn code viết bằng CSS nên code cực nhẹ, không ảnh hưởng đến tốc độ tải trang của blog nhé. Chúc các bạn làm thành công!